Arjun, this is awesome! A free, open-source analytics tool with just one line of code? Love how it’s perfect for side projects and small businesses, plus the Discord integration is genius. 🔥 Keep up the amazing work!
Know Your Users. Grow Your SaaS.
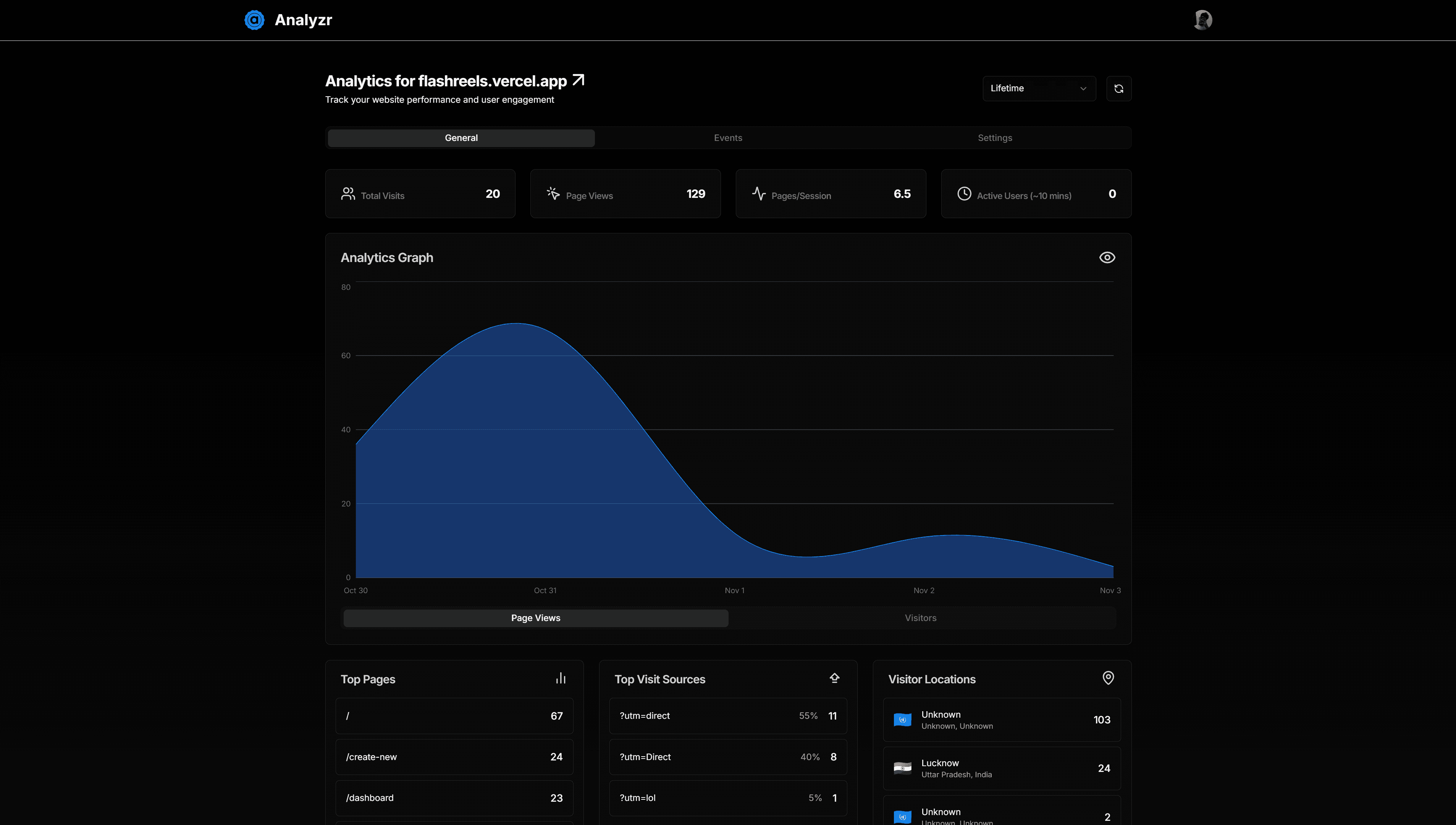
Monitor every aspect of your application in real-time. Track user journeys, capture events, and make data-driven decisions with our comprehensive analytics platform.

Built for modern applications
Powerful event tracking and analytics that scales with your application. Deploy in minutes and start monitoring your key metrics instantly.
Real-Time Event Tracking
Monitor user interactions, conversions, and system events as they happen. Get instant visibility into your application's performance.
Cross-Platform Analytics
Track user behavior across web, mobile, and desktop platforms. Understand how users interact with every part of your application.
Custom Event Monitoring
Track any event that matters to your business. From sign-ups to feature usage, get insights into every aspect of your application.
Performance Metrics
Monitor application performance, load times, and user experience metrics. Keep your application running at peak efficiency.
What our users say
Join thousands of developers who trust Analyzr for their analytics needs. See what our users have to say about their experience with our platform.
Big congratulations on your launch! Came all the way from Product Hunt.
Hey! Congratulations, man! I just came across your product on Product Hunt, and I have to say, it looks fantastic! I couldn’t resist checking out your profile after that. Great work!
Yo dude Your tool is sick 👌 If by any chance you want to sell it as a service and want to find coustomers let me know I will help you find coustomers and that will be on my side (I.e. free) Just DM me.
The product seems really clean, i'd like testing it 🔥
Camin McCluskey
Co-Founder & CTO @Stackfix
Congrats on the launch and wow what a superb onboarding experience. I needed something super quick to setup ahead of my PH launch and couldn't be bothered with the usual pain of GA or Segment. I found this literally 60s ago and I'm up and running with analytics. Fantastic job @arjuncodess! Also really cool that you've blogged about how you built it, looking forward to diving into that as well
Real-time event monitoring
Get instant Discord notifications for critical events, conversion milestones, and user activities. Stay on top of your application's performance 24/7.
Direct Messages
You
@your_account
Analyzr
Copy. Paste. Deploy.
Simple as that.
Get started quickly with ready-to-use code examples. Copy, paste and customize to integrate event tracking in minutes.
Setup
1<script
2 defer
3 data-domain="YOUR_DOMAIN"
4 src="https://getanalyzr.vercel.app/tracking-script.js"
5>
6</script>Events
1const axios = require('axios');
2
3const API_KEY = "YOUR_API_KEY";
4const url = "https://getanalyzr.vercel.app/api/events";
5const headers = {
6 "Content-Type": "application/json",
7 "Authorization": `Bearer ${API_KEY}`
8};
9
10const eventData = {
11 name: "", // required - event name
12 domain: "", // required - your website domain
13 description: "", // required - event description
14 emoji: "🔔", // optional - emoji for Discord notification
15 fields: [ // optional - additional fields for Discord notification
16 {
17 name: "Field Name",
18 value: "Field Value",
19 inline: true // optional - display fields in same line
20 }
21 ]
22};
23
24const sendRequest = async () => {
25 try {
26 const response = await axios.post(url, eventData, { headers });
27 console.log("Event sent successfully", response.data);
28 } catch (error) {
29 console.error("Error:", error.response ? error.response.data : error.message);
30 }
31};
32
33sendRequest();Frequently Asked Questions
Get answers to frequently asked questions about our analytics platform. Learn how Analyzr can help you track and understand your website's performance while keeping your data secure.